
1、 介绍WebGL基础。
2、 介绍WebGL中的骑兵Three.js。
3、 了解Three.js的简单实例。
技术在进步,如果半年不学习新技术,那么我就落后了。本教程将带你进入一个全新的技术世界,它叫做WebGL。
我非常激动,WebGL给了我很多灵感。让我去创造一个三维的世界,去创造一个神奇的网站或者游戏。最为神奇之处是它能够在浏览器上运行。
随着数月的流逝,我们想一想90年代的浏览器,它只能显示简单的文字和图片;大约在2000左右,浏览器已经能够显示丰富的多媒体信息了;但是相对与传 统的桌面程序来说,它还是有一些不足,例如,很难写出高质量的三维程序。
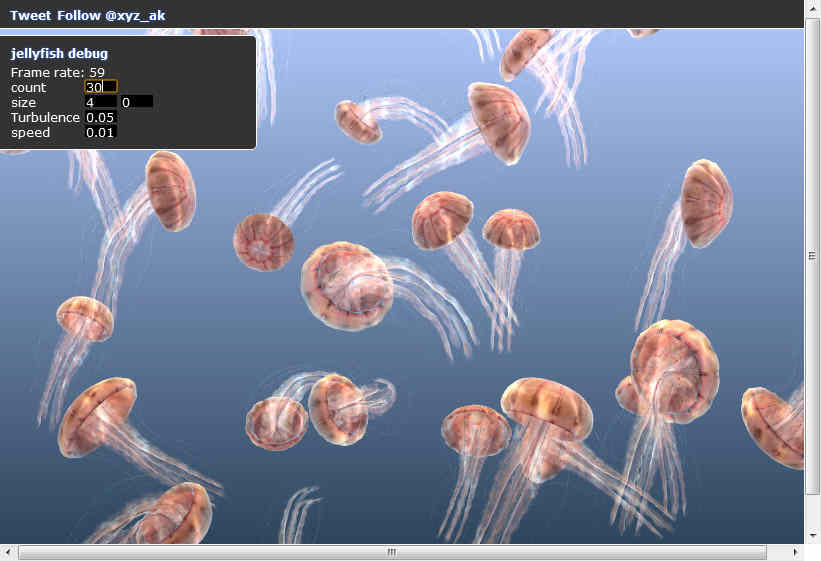
但是现在,有了WebGL规范,一切都成为可能。越来越多的浏览器开始全方位的支持WebGL了。使用Chrome浏览器打开下面的例子看一看,你就会知道我要告
诉你什么了。(http://aleksandarrodic.com/p/jellyfish/)
此例子如此精彩,以至于我们深深的被其吸引。看了这个例子后,你也许急于想知道这个效果是怎么实现的,别急,在以后的课程中我们会这其原理进行剖 析。
最后,我们用自己的话总结一下,什么是WebGL。WebGL是在浏览器中实现三维效果的一套规范。
使用WebGL原生的API来写3D程序是一件非常痛苦的事情,幸好,有很多同行花业余时间写了一些WebGL开源框架,其中three.js就是非常优秀的一个,它掩 盖了很多麻烦的细节,那么,就让我们一起来看看,什么是three.js吧
你可以从WebGL中文网的的网盘下载本教程的示例文件,地址是:http://hewebgl.com/article/getarticle/129
在示例文件中,包含了本教程的所有示例代码和3D模型。在学习每一课之前,建议你运行一下那一课的代码。
什么是threejs,很简单,你将它理解成three + js就可以了。three表示3D的意思,js表示javascript的意思。那么合起来,three.js就是使用javascript 来写3D程序的意思。
Javascript是运行在网页端的脚本语言,那么毫无疑问Three.js也是运行在浏览器上的。
看到这里,也许你就开始有很多疑问了,那么让我来猜猜你的疑问吧。
疑问
能。技术在进步,几年前也许这是不行,写3D程序,最好是用c++,这样才能保证效率,但是现在,世界改变了。javascript的计算能力因为google的V8引 擎得到了迅猛的增强,做3D程序,做服务器都没有问题。如果你对服务器感兴趣,你可以看看nodejs,当然,不是现在。现在,你最好保持热情,将Three.js学精深,在以后的工作学习中做出 更大的成绩。
是的,不错javascript是在浏览器里运行的,但是没有说3D程序就不能在浏览器上运行。
浏览器对3D的支持,是一个激动人心的特性,现在,是的,就是现在,你可以写基于浏览器的3D应用了。
提示: 好的3D应用,在腾讯开放平台上,会有一个不错的收入。腾讯开发平台是通过广告和访问量来收费的,你可以写一个好的3D应用,就能够挣一些钱了。
一言以蔽之,它能写出在浏览器上流畅运行的3D程序。
在美的文字,也比不上图片,所以我们喜欢看美女,而不是美文,嘿嘿。相信读这篇文章的男性是多于女性的,所以,我不撒谎,美女我也喜欢。
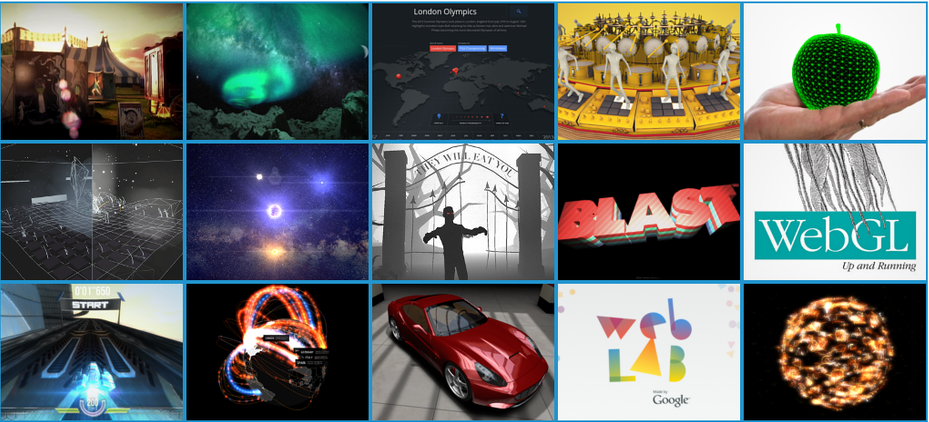
让我们看一些图,来领会一下,Threejs能做什么?
这些就是Threejs能做的事情,我向你保证,完成这些事情,会比c++用更少的代码。而且更容易,更酷。 在本课程中,我们将由浅入深的讲解这些效果的实现,这能让你迅速提高开发技能,在职场中处于不败之地。
它源自github的一个开源项目,发展相当迅速,现在已经发展到r73版了。(读者阅读时,可能更新)
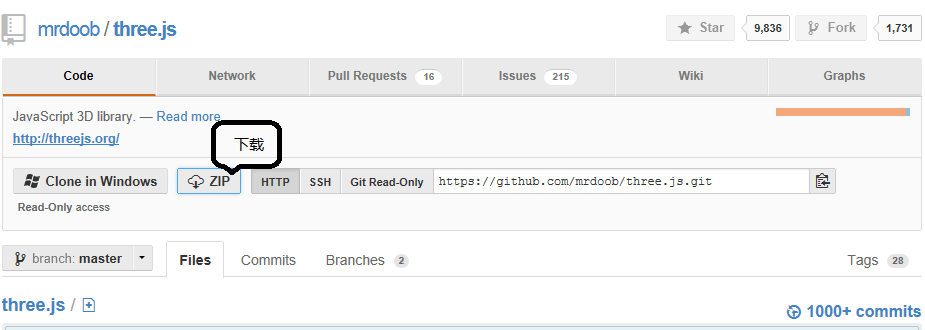
先去下载代码,它的地址是:
https://github.com/mrdoob/three.js。
如图所示:
如果你觉得慢,在我们菜单的视频教程的第一课中也有three.js的最新源码包
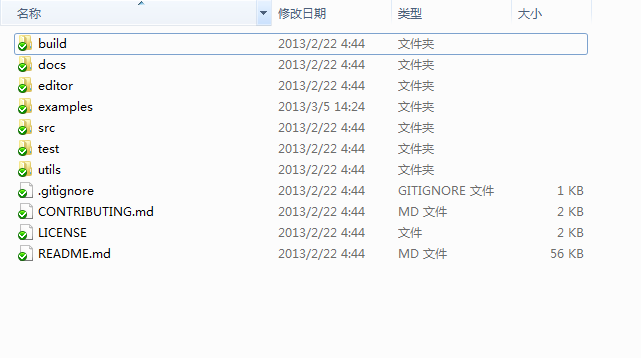
要了解事物的真相,就要解析到它的深处去,我们来看看Three.js的源目录结果。用解压软件解开刚才的源码包,各个目录如下所示:

Build目录:包含两个文件,three.js 和three.min.js 。这是three.js最终被引用的文件。一个已经压缩,一个没有压缩的js文件。
Docs目录:这里是three.js的帮助文档,里面是各个函数的api,可惜并没有详细的解释。试图用这些文档来学会three.js是不可能的。
Editor目录:一个类似3D-max的简单编辑程序,它能创建一些三维物体。
Examples目录:一些很有趣的例子demo,可惜没有文档介绍。对图像学理解不深入的同学,学习成本非常高。
Src目录:源代码目录,里面是所有源代码。
Test目录:一些测试代码,基本没用。
Utils目录:存放一些脚本,python文件的工具目录。例如将3D-Max格式的模型转换为three.js特有的json模型。
.gitignore文件:git工具的过滤规则文件,没有用。
CONTRIBUTING.md文件:一个怎么报bug,怎么获得帮助的说明文档。
LICENSE文件:版权信息。
README.md文件:介绍three.js的一个文件,里面还包含了各个版本的更新内容列表。
在QQ群里,很多朋友经常问一些关于开发环境的问题,我们在这里回答一下:
Three.js本质上是Webgl,如果你的浏览器不支持Webgl,那么肯定你就不能完整的运行Three.js。支持Webgl的浏览器很多,例如Chrome、FireFox、360安 全浏览器6.0等,而IE浏览器对Webgl标准的支持就不太好。所以我们推荐使用Chrome浏览器,你可以在如下地址下载: https://www.google.com/intl/zh-CN/chrome/browser/
老实说,并没有太好的javascript开发工具。我们曾经试过很多种javascript开发工具,例如Dreamweaver、Visual Studio、Zend Studio、Notepad++、 Eclipse等。发现都不好用,没有太好的智能提示,使用起来特别麻烦。直到遇到了WebStorm,才心花怒放,一见钟情,从此开发javascript再也没有离开过WebStorm。 在工具的使用上,我走了很多弯路,浪费了很多眼球细胞,所以你就不要在这上面多费时间了,我估计能节约你5天的时间吧。 你可以到百度里去寻找WebStorm,然后下载它,为了给你节省时间,这里提供一个下载地址: http://www.ddxia.com/view/129861415446916.html 同时,你也可以在我们的网盘直接下载:http://pan.baidu.com/s/1o6JQX9S 和 http://pan.baidu.com/s/1tRb4a 下载
这也是我遇到的一个问得最多的问题。按照一般的思路,在集成开发环境里面就能够运行调试,所以应该在WebStorm中就能够调试,但是这里我不推荐这样 ,因为配置起来比较麻烦,没有必要在这里浪费时间。 所以,我们使用Chrome浏览器自带的功能调试代码。 为了让我们的本节课的主线不太长,你可以点击下面的链接去学习如何调试代码? 在chrome中调试javascript代码。 http://zhangyongbluesky.blog.163.com/blog/static/1831941620113155739840/
Three.js引擎怎么嵌入网页中,让它运行起来呢?很简单,只要html文件中引入three.js文件就可以了。代码可以在【初级教程\chapter1\1-1.html】中找 到,如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>canvas { width: 100%; height: 100% }</style>
</head>
<body>
<script src="https://raw.github.com/mrdoob/three.js/master/build/three.js"></script>
</body>
</html>
这里黑体部分表示引入了three.js文件,这个文件会自己初始化threejs的一些变量和环境。如果 https://raw.github.com/mrdoob/three.js/master/build/three.js这个文件无法下载,可能是无法访问github的原因,你可以下载初级课程的源码,并更改一下这个js引用地址就可以了。
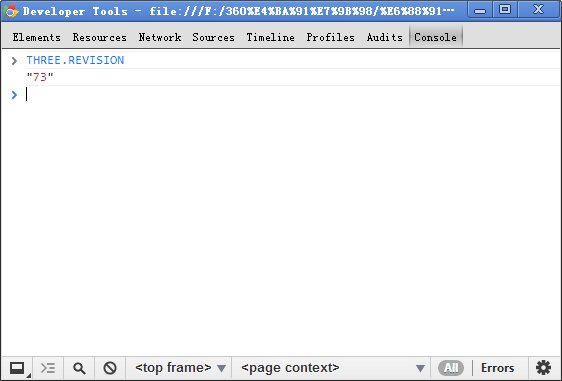
为了验证Threejs确实启动,我们用Chrome浏览器打开上面的那个网页,浏览器里面什么都没有,这时按F12键,打开调试窗口,并在Console下输入 THREE.REVISION命令,得到73,这表示现在使用的three.js文件的版本是73。这个过程的主要截图如下所示:

这样,就说明Three.js确实运行起来了。实践永远出真知,现在你就来试一试吧。
题外话:THREE是一个three.js对象,可以狭隘的理解为three.js引擎的抽象。它代表着three.js引擎本身,其中包含引擎的很多常用属性和方法。例如 THREE.REVISION就是代码引擎的版本。
给WebGL中文网团队的女程序员"小果妹妹"发一个鸡腿吧,微信扫一扫赞赏,感谢。

亲爱的读者,如果你觉得WebGL中文网的课程不错,您可以购买《WebGL中文网视频课程》 课程支持我们哦,购买后记得给我们好评哦!我们强烈建议您不要在iphone上的网易云课堂软件中购买,这样苹果会收取31%左右的服务费,虽然这是明码标价,我们也表示认可和理解,具体选择权在您自己了。
感谢大家的支持,下面是课程的截图之一

你好,我想问问,为什么我每次看完一章都得切出去,重新点击,才能看下一章。。为什么不直接弄一个下一页选项呢!!!
你好,我们考虑看完一篇文章需要20分钟以上,所以回到目录页面相对来说时间比较短,而且可以让大家专心学习本课,而不是直接跳转到下一课,感谢你的意见。
先注册一个会员再说,测试感觉不是特别流畅。主要是我这电脑有点老了
谢谢
打出来是81dev,意思是81版本吗?
是的,dev表示开发版本,开发表示目前还不稳定的意思,不建议在生产环境使用的版本,不过用于学习,则无所谓了。记住,其他版本管理的思路也和这里一致哦。
老师你好,我想请问为什么我的会出现refused to execute script from_________(地址)。。。。之类的错误?是地址不对吗?
老师你好 我是搞三维建模的 现在是有个简单的项目需要webgl实现 做好后给客户浏览 也是用IE 会有问题嘛 我自己下载了个范例 是全黑的 但有些网站的webgl模型却用IE都能看 另外零基础编程建议学习嘛?
老师,您好!我们现在想做一个APP.想在手机上实现3D模型的加载和显示,想问一下,这个用WebGL该怎么实现呢?谢谢您! 823877126@qq.com
老师,您好!我们现在想做一个APP.想在手机上实现3D模型的加载和显示,想问一下,这个用WebGL该怎么实现呢?谢谢您! 823877126@qq.com
示例代码的360网盘分享网址失效了,希望更新一下
已经更新了,有问题,请直接找老师反馈,谢谢您的支持。
我刚才发现了一个事,刚才下载的最新版本的three.js, 试试了很多次,总是reference error, undefined THREE 没有定义的错误,我检测了three.js路径,引用的路径是没有错的,可是还是undefined ,
网上没有解决方法,总是检测引用路径,可是路径没错
最后解决了问题,
html文档编写的时候,没有<meta charset="UTF-8" />的话出现了这样的问题, 总是undefined,
添加meta标签与定义charset 没有出现undefined, 解决了问题。
提个小小小的建议,注册页面,填写信息符合要求的时候右侧的灯变绿,不符合要求的变红,这样应该更好一些。
可惜到现在才看到这个教程,很不错,再看几章,后面的付费也要看
老师你好 小白一枚 我问一下别笑我
您提到的第六点:我们来看看Three.js的源目录结构 这个我下载下来的源目录是怎么用的啊 不是在页面中引用three.js这个文件么 这个源目录用配置么?
老师~three.js 报错呀。
谷歌浏览器
Error creating WebGL context.
Uncaught TypeError: Cannot read property 'getExtension' of null
THREE.REVISION "52"
老师你好,我数学一直不太好,对算法什么的也不是很了解,想问一下,学习WebGL是不是要有一个很强的逻辑思维能力。
<p>这行没反应?</p>
<script src="https://raw.github.com/mrdoob/three.js/master/build/three.js"></script>
<p>这行有...求问怎么回事</p>
<script>console.log('s')</script>
非常棒,看起来很详细,希望后面也这么详细!看了很多教程这个最详细了。
当然详细,我们深知把简单的问题讲复杂这很容易,而把复杂的问题简单化,却很难。我们花了很久的时间,无数个日日夜夜才为你奉献了本套课程。希望对广大读者有所帮助和启发。最后感谢大家的支持与购买本套课程中高级部分。
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈,不知道为什么觉得这个文案莫名搞笑啊,厉害。
老师你好,我在嵌入three.js的时候总是报错说
Refused to execute script from 'https://raw.github.com/mrdoob/three.js/master/build/three.js' because its MIME type ('text/plain') is not executable, and strict MIME type checking is enabled
我把three.js 下到电脑上引用地址的时候也会报错
Not allowed to load local resource: file:///C:/Users/ibm/Downloads/three.js-dev
我在编辑器里引入的话就是
Failed to load resource: the server responded with a status of 404 (Not Found)
我用的是webstorm 编辑器,请问是我的编辑器出问题了么?还是我引入的方式有问题?望解答,谢谢老师!
我也是和19楼一样的问题
我知道19楼是什么问题了,可是我居然没法给他评论,这个评论的功能有毒呀
现在用vsCode不好吗?就是好像还没有代码提示的插件
老师 我的问题和19楼那位朋友的问题一模一样,望解答。谢谢你。
出现THREE.REVISION报错的或者 MIME type ('text/plain') is not executable的可以尝试下换一个源
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r79/three.min.js"></script>参考地址:https://stackoverflow.com/questions/41089475/three-js-uncaught-referenceerror-three-is-not-defined
引用github源报错的是因为某greatwall的原因(都懂得),试着换个国内的源或者本地引用吧。
本地再报错估计就是你用了绝对路径了
老师你好,可以增加个置顶按钮吗?而且我看到评论并不是按照最近时间来排列的。
THREE.REVISION没有报错,但是一直返回undefined,引用本地引用GitHub包括24楼的都试过了还是undefined
THREE.REVISION没有报错,但是一直返回undefined,引用本地引用GitHub包括24楼的都试过了还是undefined
第一次开始尝试,不想总拿几千块的死工资,想学一点别人不擅长的东西
技术总是安身立命的,有了技术,才有可能在未来的项目中受到重视,受到重视才能小有收获。加油。
哇,这里的教程真的好细致,哈哈,和教小孩子一样真的是手把手的教,编程所用到的所有程序都给了说明,不得不说,用心了老铁~
我们多用一点心,能节省大家很多时间,就非常值得。 不过,我们用的一点心,老实说是这些年的积累,也是花费很多时间的。 所以学习从来都不轻松。
浏览器更改代码,感觉还是火狐方便一点,搜狐浏览时有时候需要开服务器
不知为何教程代码运行起来不是黑屏就是白屏 conslog区域可以显示73 电脑没卡 还是说我进入的姿势不对?
老师!WebStorm的下载地址点击进去是 huangse 网站,请修改一下
感谢反馈,已改。
老师,你好,那个游戏打不开,不能获得后面的解压密码了。。。
请加老师微信获取密码,微信号daimajimu
Three.js引擎怎么嵌入网页中,让它运行起来呢?很简单,只要html文件中引入three.js文件就可以了。
这html文件在哪啊?
一名刚刚入行的小前端慕名前来打卡
后端人员前来打卡,想和大佬说下示例代码给点注释怎么样?不知道有些API是啥意思
下载了webstorm,但是这个ide怎么用却不甚了解,老师能稍微讲解下这个ide怎么创建project,引入文件并编译运行吗?
你好,我在html页面引入<script src="https://raw.github.com/mrdoob/three.js/master/build/three.js"></script>,复制的案例代码,浏览器打开就报错THREE is not defined
新手报到
引入后显示THREE is not defined怎么办
在chrome中调试js代码的那个教学地址打不开了,建议更换
这个工具真的好用,WebStorm
老师好,我复制了您上面的代码,但是不好用,请问具体怎么修改,请提示
WebStorm的那个下载链接不能用了....
FIRST IN
TAKE A CARD
HAHAHA...
老师您好,我按照教程中的代码,在Chrome浏览器的在Console下输入 THREE.REVISION命令,显示three is not define,这样应该怎么处理
引入出错的同学,请把源代码下载下来
然后将【three.js】文件放在html文件同目录下
将代码换成
<script src="./three.js"></script>
这个原因是那个网址因为某些原因现在上不去了,不信可以单击:https://raw.githubusercontent.com/mrdoob/three.js/master/build/three.js
此外,如果不想下载源文件,也可以换成
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r79/three.min.js"></script>
666详细,身为前端程序员刚好有3d开发的想法。其实我也建议有下一页
宇宙最强ide vscode
哈哈哈。是的就是因为没有下一章,我每次都认认真真看完全文再跳回去。设计思路点个赞~
刚注册玩,冲!不过评论区竟然没有回复和点赞功能啊
请问有WebStorm的下载链接吗
想请教下作者,为啥没有提到vscode呢?
老师你好,能不能详细的讲一下webgl的原理?包括渲染管线,着色器等
老师您好,我运行THREE.REVISION,打印的是“"146dev"”,目前146的这个版本在您的课上还适用吗?
这一章看完了,感觉可以理解