
1、揭示一个游戏的完整制作思路,包括地图、碰撞、模型、移动、摄像等关键技术
2、本课学习完之后,您应该能够制作大多数游戏了,而做得好与坏,就应该是策划,美术及算法的问题了,而与webgl无关了,因为您已经掌握了完整的webgl知识了。
游戏中使用了地面,天空盒,建筑物,飞行器等等,他们的大小是:
天空盒的大小是5000*5000*5000米;
摄像机至少看1米,至多看10000米;
地图的宽度width是12个方块,每个方块的大小是10,所以宽度是120
每栋楼房的宽度cubeScale = 10,刚好和地面的一个方块大小相同。
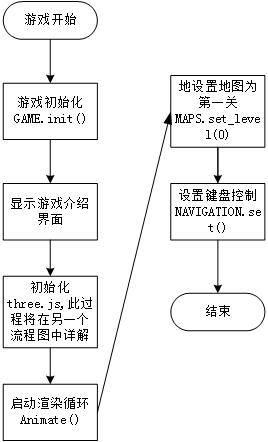
Main会去调用GAME游戏类的init函数,GAME是一个单例类,会在下面介绍。开始学习之前,我们来看看整个游戏的流程图,请打开代码,大概对照一下。
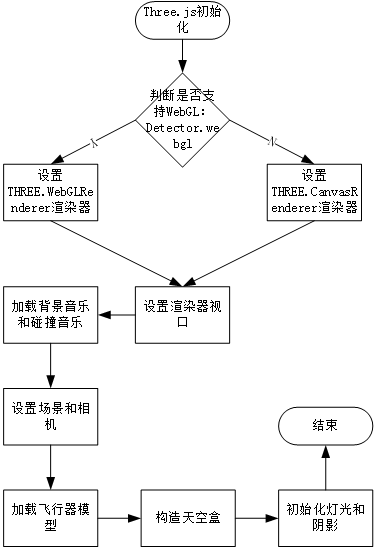
上面的流程图中“初始化three.js”的过程比较复杂复杂,我们单独用了一个流程图来讲解,请看下面的流程图:
这个流程图基本上对应全局函数init,注意GAME.init是GAME类的初始化函数。全局init()函数的大多数代码,以前都见过,就是一些设置摄像机渲染器之类的,我们呆会对见得比较少的讲一讲,但是其实无论是阴影还是渲染器,我们都有在以前认真讲过。这里在重复一下吧,温故而知新。
免费的资料不一定就是好的资料,收费的资料也不一定是好的资料,但是我们的资料能够保证您在短时间内成为高手。对于渴望知识的您,请支持我们的知识成果,购买该课程吧。
给WebGL中文网团队的女程序员"小果妹妹"发一个鸡腿吧,微信扫一扫赞赏,感谢。

亲爱的读者,如果你觉得WebGL中文网的课程不错,您可以购买《WebGL中文网视频课程》 课程支持我们哦,购买后记得给我们好评哦!我们强烈建议您不要在iphone上的网易云课堂软件中购买,这样苹果会收取31%左右的服务费,虽然这是明码标价,我们也表示认可和理解,具体选择权在您自己了。
感谢大家的支持,下面是课程的截图之一
